Introduction
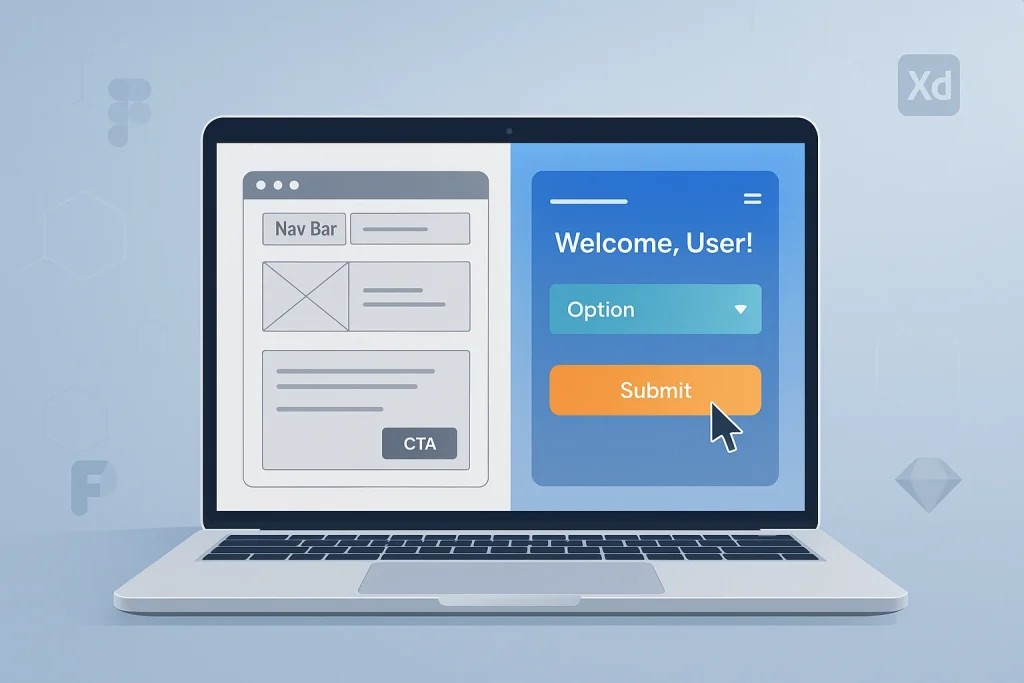
Wireframing and Prototyping are essential frameworks in UI/UX design techniques, which affect how users connect with the digital products and services. Wireframes function as the blueprints that form the basic outline for the fundamental structure of a user interface. Prototyping is interacting and frequent functional models that bring the essential structure of a user interface to life through responsive and operational representations. It acts as a visual communication tool that helps developers, stakeholders, and designers verify how a product looks and functions before writing any code.
Wireframing and prototyping are essential for delivering a smooth and user-centered design layout. As this technology is the basic framework of a digital product, it helps identify pain points, collect early user feedback, and test features with minimal time and effort.
The main focus of wireframes is the design layout, fundamental structure, and basic functionality of a design unit, which is shared among designers or the product team for approval. Prototypes focus on the behavior and interaction of the design unit, which is used by stakeholders or clients for better usability and experience.
The Role of Wireframing in UX/UI Design
The Wireframing is responsible for developing visual representation of any digital product. With the help of Wireframes, developers focus on structuring a website page’s layout and design. Hence the developer can identify usability and functionality prior to developing the same website. Some of the common usability and functionality in wireframes are buttons, images, navigation and user flows.
There are two types of wireframes: High Fidelity and Low Fidelity. Low fidelity wireframes are hand-drawn and generated using simple digital tools to emphasise the overall structure and flow. High-fidelity wireframes similarly represent the final design, focusing on layout design. To prevent expensive revisions throughout the production, Wireframes relies on the approval of design layout from stakeholder or client to proceed further.

Key Components of an Effective Wireframe
A robust wireframe outlines the content hierarchy, structure, and navigation to deliver a smooth and user-friendly experience. Headers, Footers, Menus, and Block contents are the basic structure of a framework. Here, the content hierarchy lists the elements based on user preferences. The headlines, texts, visuals, and call to action are positioned strategically to get user attention to the product. Navigation helps to navigate throughout the design layout.
The basic structure of a wireframe assists in designing the information’s layout to ensure accuracy and efficiency across the product. The position of menus, links, buttons, and other navigational elements is explained to locate the user’s needs with minimal effort. These components convert wireframes into a purposeful, user-satisfying framework.
The core framework helps design the information layout on each screen, ensuring accuracy and efficiency across the product. Navigation explains the position of buttons, menus, links, and other navigational elements to locate what users need with minimal effort. These elements collaborate to convert wireframes into purposeful, user-centered design plans that promote smooth development.
Understanding Prototyping in UX/UI design
Prototyping is a functional representation of a digital product which demonstrates the flow of interface and simulates user interaction ahead of final production. It enables designers, stakeholders and developers to examine the functionality of the product, detect usability problems and get initial feedback. Prototypes are significant for idea validation, development risk reduction and user experience enhancement.
Prototypes vary based on the level of interactivity and detail as low fidelity, medium fidelity, and high fidelity. Low fidelity prototypes are basic, click-through mockups that illustrate the structure and navigation with no styling or real content. With the help of design components like fonts, images, and spaces, Medium fidelity prototypes offer a more refined look with limited interaction. High-fidelity prototypes include graphics, animations, and interactive components to match the final product.
Prototypes allow the teams to test user flows, identify pain points and make necessary modifications ahead of the design process. This saves time and money ultimately throughout the production.
Best Wireframing and Prototyping Tools
Selecting the appropriate wireframing and prototyping technology is essential for simplified design processes and productive collaboration.
Wireframing tools
- Figma is a top choice for wireframing because of its cloud-based, user-friendly interface and real-time collaboration.
- Mac users use Sketch because of its clean interface with powerful design plugins.
- Adobe XD is ideal for end-to-end design because it combines wireframing with Prototyping into a single platform.
- Balsamiq generates low fidelity, fast mockups that simulate hand-drawn sketches.
Prototyping tools
- Invision is an effective tool for prototyping because it provides a user-friendly interface with robust feedback tools.
- Proto.io helps the users to generate interactive prototypes with animations and transitions with zero coding knowledge.
- Framer offers advanced motion design and interactivity capabilities, making it ideal for high fidelity prototypes.
While choosing a tool, consider platform compatibility, project complexity, team skill level, and collaboration tool. The right tool should facilitate real-time updates, workflow optimization, and enhanced communication between team members and stakeholders.
Step-by-Step Guide to Creating a Wireframe
Wireframing outlines a product’s layout with its strategic methodology early in the design process.
- Before creating a wireframe, understand the target audience, their goals, and the product requirements.
- Collect functional requirements, such as people’s interaction with the product and user expectations.
- Sketch a draft layout of the essential structure, including content regions and navigation, on paper or a whiteboard. This phase encourages rapid thinking and alterations in the layout.
- Create the layout with tools such as Adobe XD or Figma, which give a clean and shareable version. This enables feedback, collaboration, and simple modification to the Wireframe, making the layout ready for review and iteration.
Transitioning from Wireframes to Prototypes
The transition from wireframes to Prototypes begins once the stakeholders approve the layout. At this step, designers switch from static visual wireframes to interactive prototypes that follow real-world user experiences. It is achieved by using tools like Figma, Adobe XD, and Framer, which add animations, clickable elements, and transitions to the interface. This transition helps users and stakeholders to understand the product function clearly.
During Prototyping, user testing is crucial as it involves the teams to monitor real time interactions, identifying pain points and collecting feedback. Before the development begins, more refined design is ensured by the regular iteration based on test results. This results in a more transparent and user-friendly end product.
Wireframing and Prototyping Best Practices
Due to its simplicity and user focus, Wireframing and Prototyping are most efficient in developing a digital product or services. Design should be user-friendly with minimal complexity which guides the flow of tasks for users in an effortless sequence. A simple and Clean interface allows users to concentrate on what matters most. Accessibility and responsive design should be prioritized first in order to ensure the product supports multi-compatible testing and is usable by people of all accessibility and responsive design.
The feedback loop is another important practice. Periodical testing of wireframes and prototypes with the real world users helps in the early detection of usability concerns. It enhances rapid iterations which improve the overall experience. Based on input, the user-centered approach is inclusive and designs are continuously refined. This makes the final product as functional and in line with the user’s expectations.
Common Mistakes to Avoid
Refrain from adding a lot of information to wireframes in the UX/UI early design process, as it distracts from core functionality and feedback delay. One of the common mistakes is to skip usability testing before development, which may result in unknown user issues later. In addition, designs that fail to adopt a mobile-first mindset or ignore responsive behavior may result in poor experiences with smaller devices. Setting priorities to simplicity, testing, and adaptability ensures a smoother design process with a more user-friendly end product.
Conclusion And Next Steps
Wireframing and Prototyping are the two pillars of modern UX/UI design. Upskilling these technologies helps developers or designers generate intuitive, responsive, and user-centered products with minimal cost revisions. By incorporating these skills into effective design practices and tools, designers can satisfy both business and user needs.
Call-to-Action (CTA)
Ready to upskill your UX/UI design technique?
Join our hands-on UX/UI Design Course and master Wireframing and Prototyping through real-world projects!
Loved this article? Bookmark it and share it with the peer members to grow together and create a user experience that truly uplifts!